We have recently updated the Article Settings UI. This documentation explains how to use it.

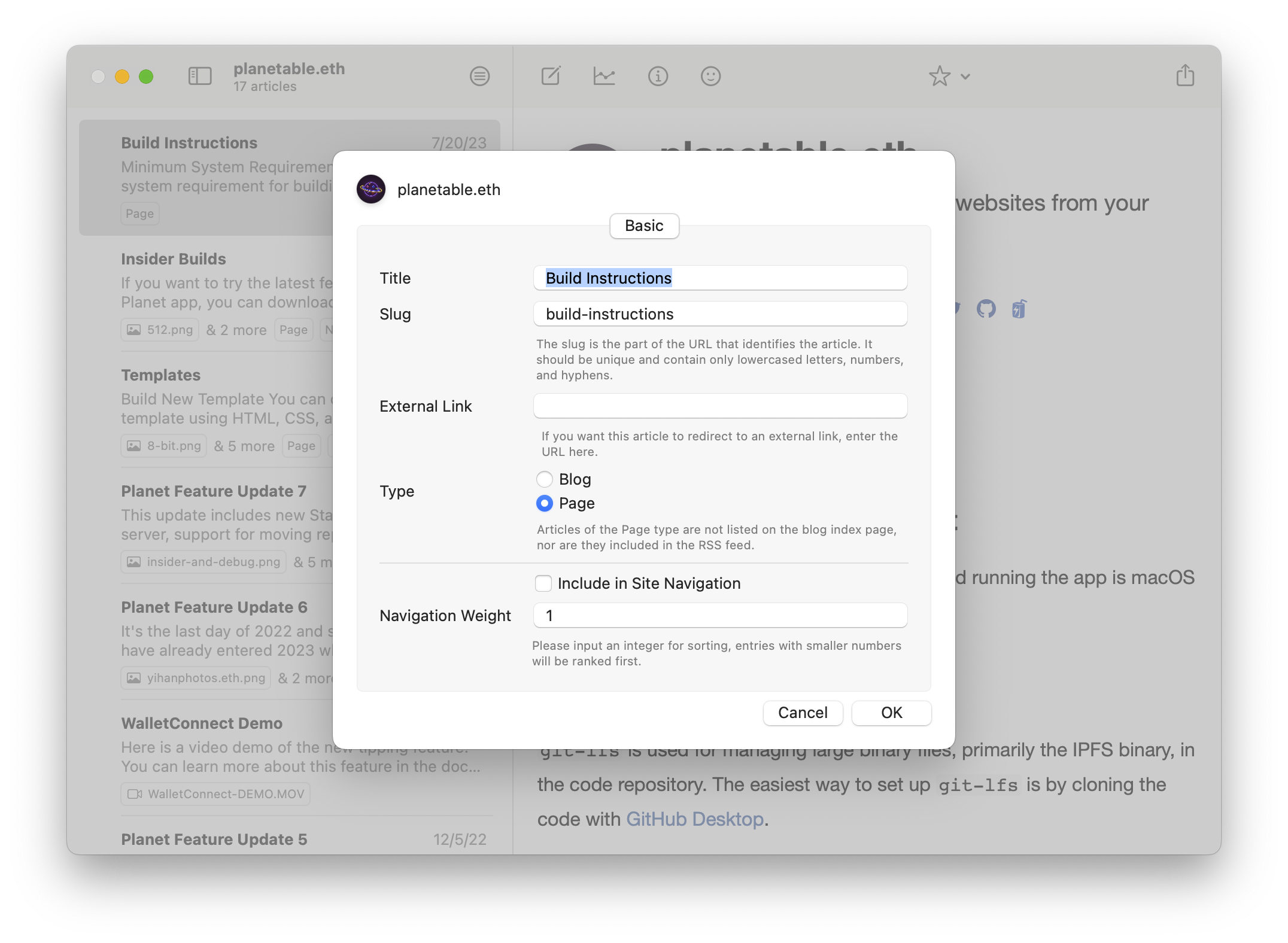
Slug
Your article uses a UUID in its URL by default, but you can opt for a custom one. For example, many blog sites have a page titled "About Me." You can set its URL slug to "about-me," so it will appear like this in the full URL:
example.eth.limo/about-me/
The URL slug can only contain lowercase letters, numbers, and hyphens. It must be unique.
Type
A new post is created as a blog post by default and will appear in the homepage and RSS feeds. If you change its type to "page," it will not be included in these feeds. The "page" type suits pages like "About Me."
Navigation
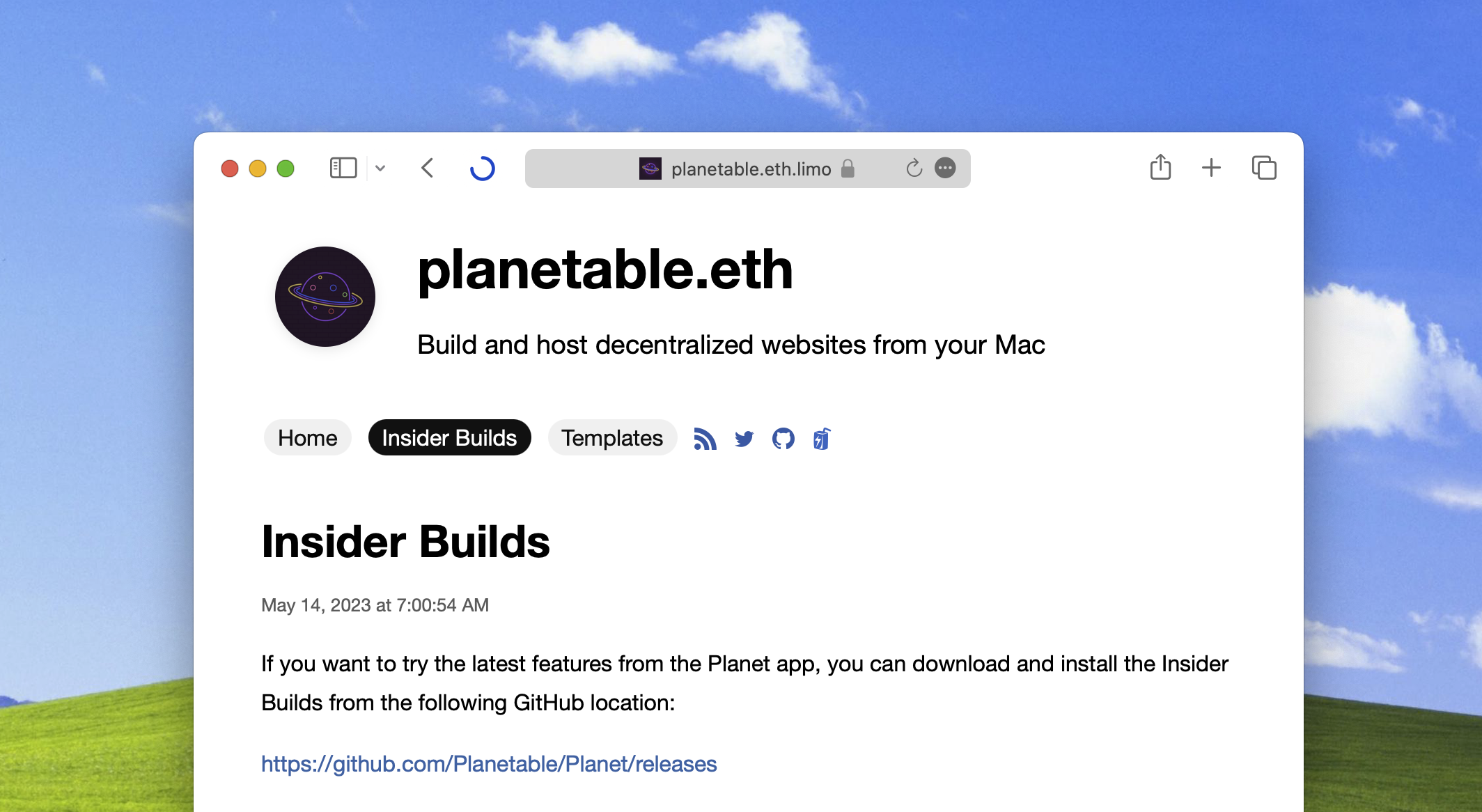
If you select "Include in Site Navigation," the page will appear in the site's navigation menu. This feature is designed for pages like "About Me."
You can also use this feature to point to an external page. For instance, you can add a page titled "Discord," include your Discord invite link in the "External Link" field, and choose to include it in the site navigation. This will make it appear as a link to your Discord in the top navigation area.
Navigation weight is used for ordering the links; higher numbers appear later in the sequence.